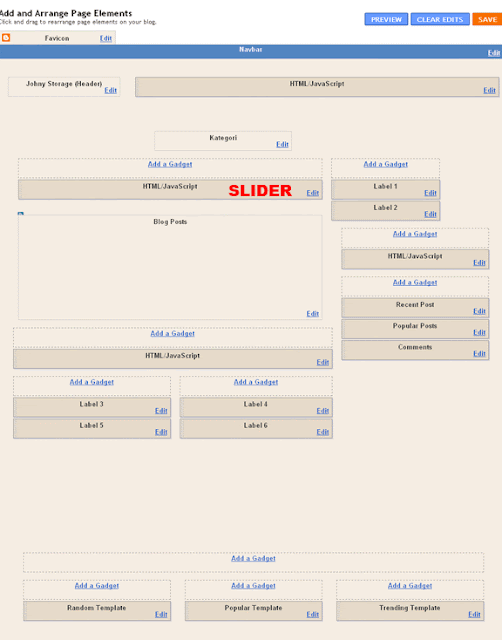
Template SEO Ali is a blog that was designed for a variety of needs in a personal blog or a blog using adsense. This Blog consists of 2 columns with base color white and black.
Template Name : Template SEO Ali
Author : Ali Madura
Designer : Ali Madura
Url Designer : www.alimadura.com
Happy downloading Template SEO Ali Adsense Ready
Template SEO Ali
Template Name : Template SEO Ali
Author : Ali Madura
Designer : Ali Madura
Url Designer : www.alimadura.com
Features Template SEO Ali Adsense Ready
- Fast loading blogger template
- Equipped with a SEO Friendly
- Equipped with Dynamic Headings
- Equipped with Share Button
- Equipped with Breadcrumb
- Auto related links
- Preferred Auto without script
- Adsense ready
- Drop down Navigation Menu
- It looks a simple
- Etc!
Download Template SEO Ali
Demo - Download HereHappy downloading Template SEO Ali Adsense Ready
Template SEO Ali
Template Name : Template SEO Ali
Author : Ali Madura
Designer : Ali Madura
Url Designer : www.alimadura.com
Features Template SEO Ali Adsense Ready
- Fast loading blogger template
- Equipped with a SEO Friendly
- Equipped with Dynamic Headings
- Equipped with Share Button
- Equipped with Breadcrumb
- Auto related links
- Preferred Auto without script
- Adsense ready
- Drop down Navigation Menu
- It looks a simple
- Etc!
Download Template SEO Ali
Demo - Download HereHappy downloading Template SEO Ali Adsense Ready

































 Facebook
Facebook Twitter
Twitter Google+
Google+ Rss Feed
Rss Feed







